
Как автоматически обновлять год в футере сайта?
Каждый год одно и тоже! Вы опять забыли поменять в футере год на очередном сайте! Уже февраль и заказчик негодует – ну как так? Особенно весело, когда таких сайтов 10, 20 или 50...
Не хотите больше думать об этом каждый год? Тогда запишите полезный код и замените им год на своем сайте!
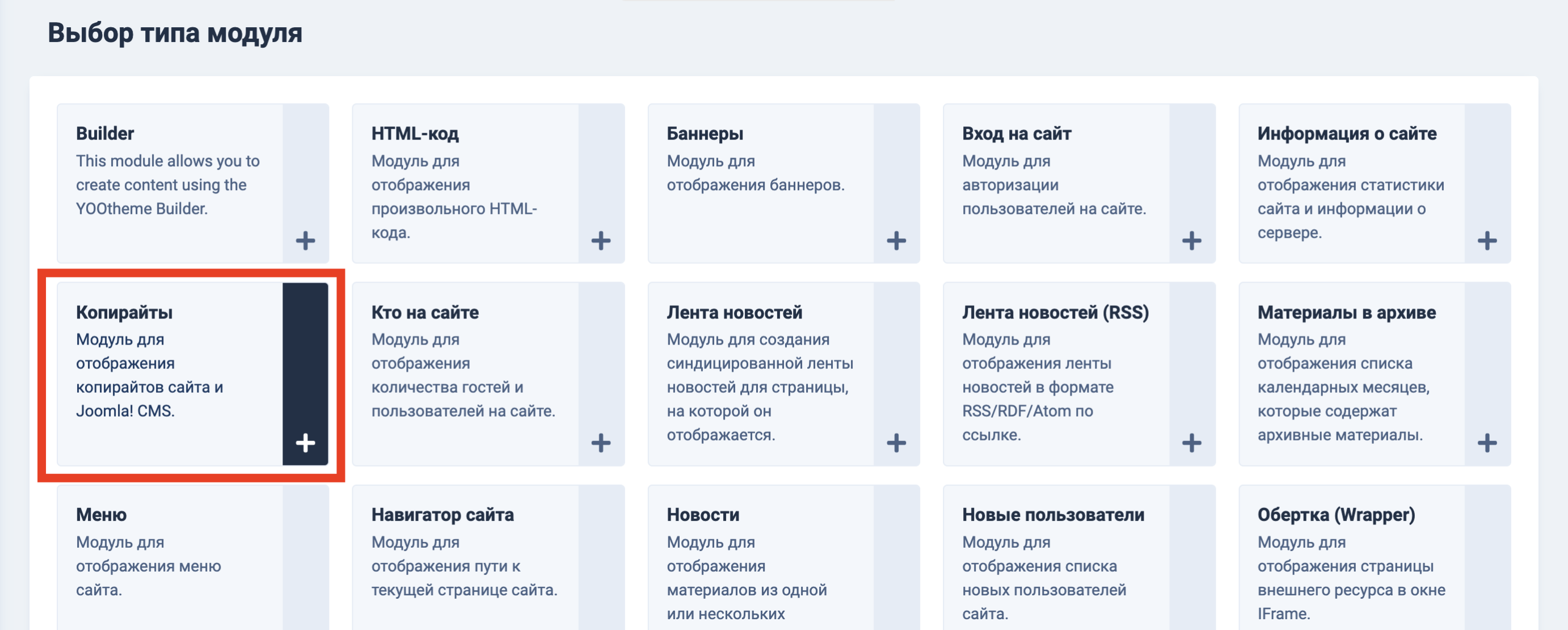
Способ первый. Вывод текущего года через модуль «Копирайты»

Он предназначен для отображения информации об авторских правах сайта и Joomla CMS.
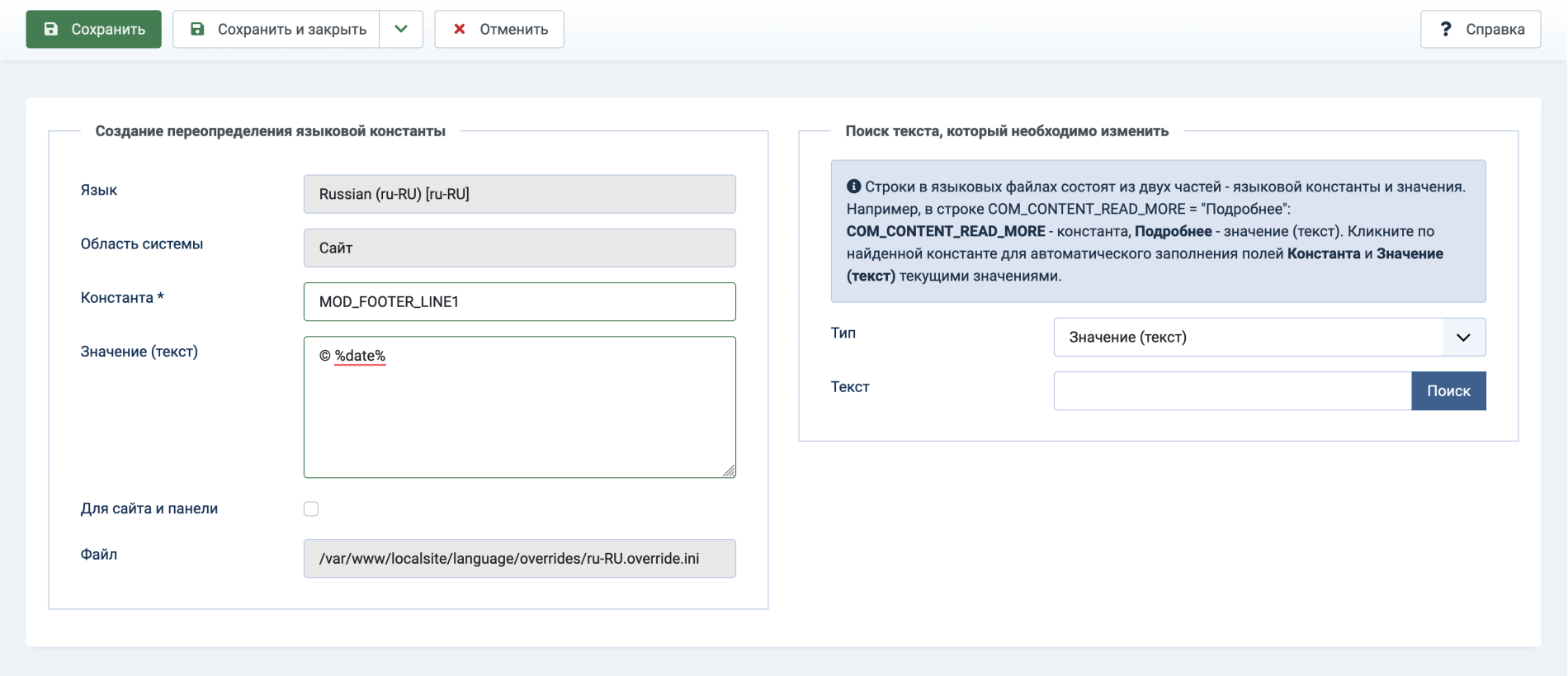
Модуль имеет 2 языковые константы, которые отвечают за первую и вторую строки в копирайте. Это — текстовые константы MOD_FOOTER_LINE1 и MOD_FOOTER_LINE2, которые можно переопределить через стандартный интерфейс управления языковыми константами Joomla.
В самой константе есть чудесная переменная %date%, которая заменяется на текущий год. Модуль можно вывести в позицию шаблона Joomla или вывести в нужном месте при помощи синтаксиса {loadposition}, {loadmodule} или {loadmoduleid} (для Yootheme Pro)

Способ второй. Плагин переопределений
- Скачиваем плагин и устанавливаем его в Joomla.
- Делаем переопределение константы по рецепту, описанному выше.
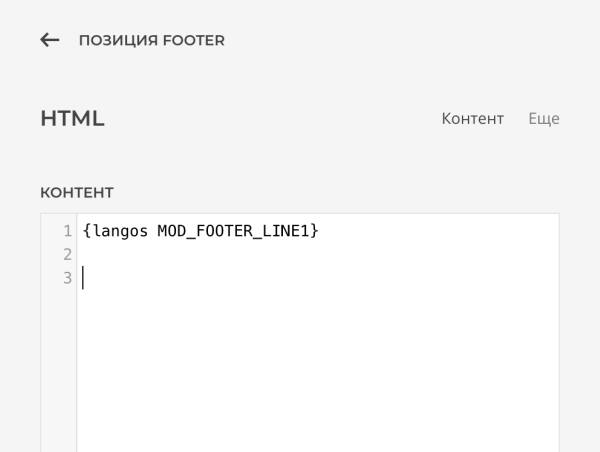
- В Yootheme Pro выводим, как на скрине:

Загрузка модуля плагином - это загрузка плагина (1 запрос в базу), разбор страницы (preg_match_all - довольно хорошо кушает), получение списка ВСЕХ модулей (ещё один запрос), поиск нужного в массиве. Дефолтный loadmoduleid потребляет очень много ресурсов.
Выгоднее использовать плагин Joomla content langos, т.к. он получает модуль из базы по id, а не грузит все в массив и потом производит в нём поиск. В случае с плагином - загрузили плагин, распарсили страницу, вставили константу.
Способ третий. Для Yootheme Pro и не только
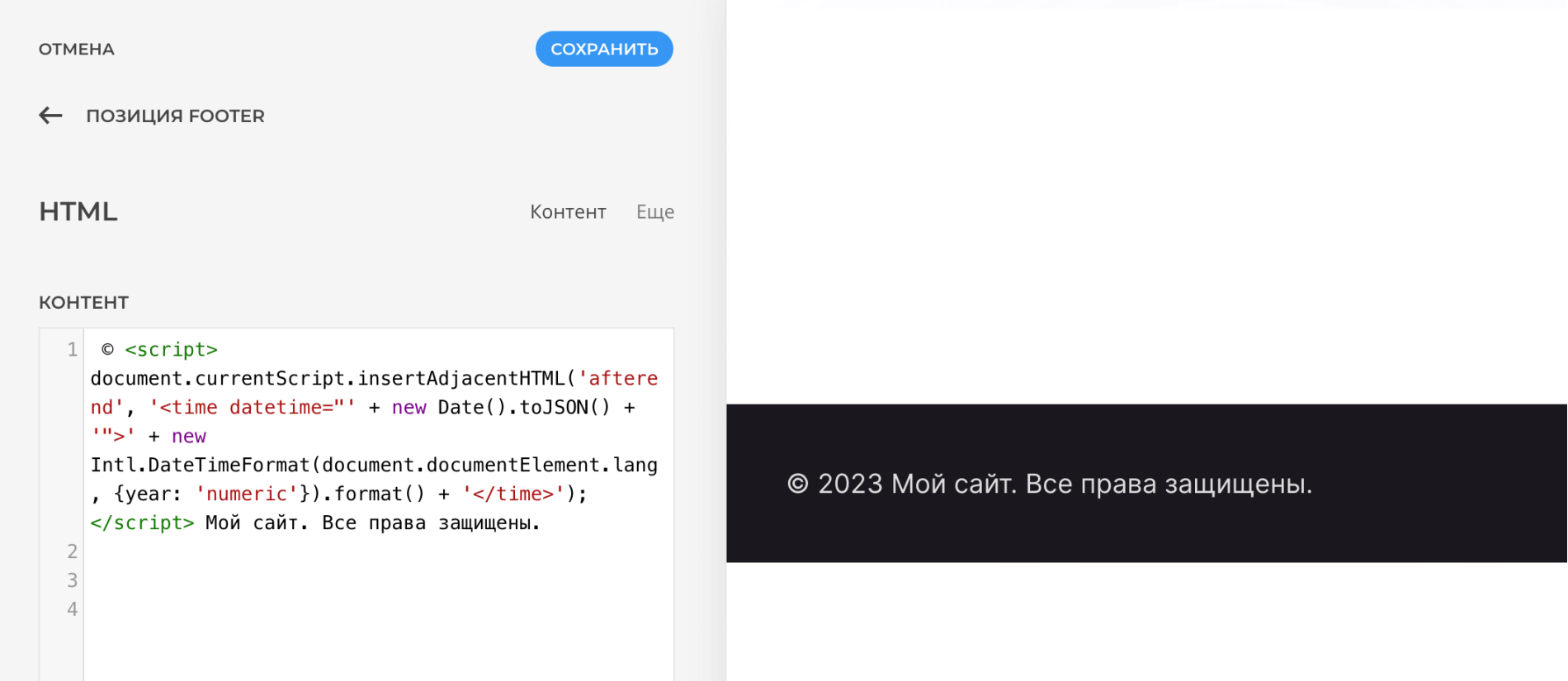
<script> document.currentScript.insertAdjacentHTML('afterend', '<time datetime="' + new Date().toJSON() + '">' + new Intl.DateTimeFormat(document.documentElement.lang, {year: 'numeric'}).format() + '</time>'); </script>

На момент написания данной статьи, это 2023 год. Добавляйте данный код и забудьте о проблемы ручной смены даты.
Успехов!